「Amazon EC2を始める(導入編)」
「Amazon EC2を始める(SSL編)」
「Amazon EC2を始める(SCP編)」
「Amazon EC2を始める(Apache編)」
「Amazon EC2を始める(node.js編)」
の続きです。
概要
node.jsのフレームワークであるexpressを入れる際のログです。
※ node.jsとnpmがインストールされていない人は↓こちらでインストールしてください。
Amazon EC2を始める(node.js編)
expressについては↓こちら
http://expressjs.com/
手順
1. expressをインストール
expressをグローバルインストールします。
※ グローバルインストールとローカルインストールの違いは↓こちらがわかりやすいです。
npm installコマンドの-gオプションについて
$ sudo npm install express -g /usr/local/bin/express -> /usr/local/lib/node_modules/express/bin/express mkdirp@0.0.7 /usr/local/lib/node_modules/express/node_modules/mkdirp mime@1.2.4 /usr/local/lib/node_modules/express/node_modules/mime qs@0.3.1 /usr/local/lib/node_modules/express/node_modules/qs connect@1.7.2 /usr/local/lib/node_modules/express/node_modules/connect express@2.5.0 /usr/local/lib/node_modules/express # 確認します。 $ ls -l /usr/local/lib/node_modules total 8 drwxr-xr-x 6 nobody ec2-user 4096 Oct 31 11:25 express drwxr-xr-x 11 root ec2-user 4096 Oct 30 16:35 npm # アプリのひな形を作成 $ cd /usr/local/src/ $ express chatapp create : chatapp create : chatapp/package.json create : chatapp/app.js create : chatapp/public create : chatapp/routes create : chatapp/routes/index.js create : chatapp/views create : chatapp/views/layout.jade create : chatapp/views/index.jade create : chatapp/public/javascripts create : chatapp/public/images create : chatapp/public/stylesheets create : chatapp/public/stylesheets/style.css dont forget to install dependencies: $ cd chatapp && npm install $ cd chatapp# アプリを起動$ node app.js node.js:134 throw e; // process.nextTick error, or 'error' event on first tick ^ Error: Cannot find module 'express' at Function._resolveFilename (module.js:326:11) at Function._load (module.js:271:25) at require (module.js:355:19) at Object.<anonymous> (/usr/local/src/chatapp/app.js:6:15) at Module._compile (module.js:411:26) at Object..js (module.js:417:10) at Module.load (module.js:343:31) at Function._load (module.js:302:12) at Array.<anonymous> (module.js:430:10) at EventEmitter._tickCallback (node.js:126:26) # ⇒ 依存ライブラリがないので起動できない。 # 依存ライブラリをインストール $ npm install jade@0.16.4 ./node_modules/jade ├── mkdirp@0.0.7 └── commander@0.2.1 express@2.5.0 ./node_modules/express ├── mkdirp@0.0.7 ├── mime@1.2.4 ├── connect@1.7.2 └── qs@0.3.1 # アプリを起動 $ node app.js Express server listening on port 3000 in development mode
2. ポートを空ける
起動メッセージにもあるように、このアプリはポート3000で動いています。
app.jsのポート3000を80に変更するかEC2のFireWall設定で3000番に穴を空けるかの対応が必要ですが、毎回のことなので、3000番に穴をあけることにしました。
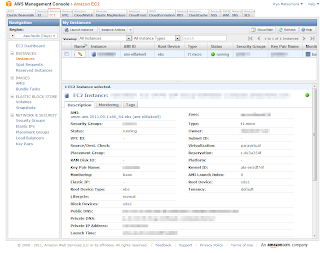
「AWS Management Console」の左ナビで「Security Groups」を選択します。
インスタンスに紐づけているグループの「Inbound」タブで「Port range」に「3000」を入力し、「+Add Rule」をクリックします。
続いて「Apply Rule Changes」をクリックすると、反映されます。
3. アプリ確認
http://ec2-xxx-xxx-xxx-xxx.ap-northeast-1.compute.amazonaws.com:3000/
自サーバーのport3000にアクセスすると↓「Welcome to Express」と表示されればokです。
ちなみにこれはexpressのデフォルトのテンプレートエンジンのjadeによる出力です。